Trong bài viết trước, mình đã giải thích việc tại sao technical documentation (viết tắt là docs (đọc là đốc)) lại khó đọc đồng thời chỉ ra những yếu tố để nhận biết đâu là tài liệu tốt. Docs là tài liệu chính thức, và thường là nơi chứa đầy đủ thông tin nhất khi bạn muốn tiếp cận một công nghệ, và để master công nghệ đó thì chắc chắn bạn phải cày xới docs rất nhiều lần. Có thể nói, cách tiếp cận docs sao cho hiệu quả chính là một kỹ năng tự học vô cùng quan trọng. Trong khi đó, mọi người thường không để tâm đến kỹ năng này. Chính vì vậy, ở bài viết này, mình sẽ chia sẻ những kinh nghiệm của mình trong việc sử dụng technical documentation sao cho hiệu quả.
- Phần 1: Technical documentation là gì? Tại sao đọc lại khó hiểu như vậy?
- Phần 2: Sử dụng technical documentation sao cho hiệu quả
Sử dụng technical documention sao cho hiệu quả
Ta sẽ mặc định docs ta đang sử dụng là một docs tốt bởi những công nghệ hay được sử dụng thường được viết tài liệu khá cẩn thận. Docs tốt cũng giúp cho công nghệ đó được nhiều developer sử dụng, và khi nhiều developer sử dụng thì lại góp phần thúc đẩy công nghệ đó tiếp tục phát triển. Đó là mối quan hệ tương hỗ. Nếu bạn vì nhu cầu công việc phải sử dụng một công nghệ nào đó docs quá tệ thì rất tiếc, có lẽ bạn phải tìm sự trợ giúp từ các tutorial khác nếu có, hoặc từ cộng đồng, tệ hại hơn bạn sẽ phải tự mò mẫm. Nhưng mình nghĩ trường hợp đó rất ít.
Thông thường khi ta tìm đến docs, thì sẽ rơi vào một trong 3 trường hợp như sau.
Trường hợp 1: Tìm hiểu tổng quan xem công nghệ này là gì
Trong trường hợp này thì ta chỉ cần đọc những thông tin ở trang chủ là có thể nắm được overview. Ngoài ra, ta có thể xem một lượt phần mục lục, xem qua một lượt đề mục cũng có thể giúp ta mường tượng được công nghệ này sẽ có những feature gì, và giúp ta giải quyết được những vấn đề gì, có phù hợp với nhu cầu của mình hay không. Như trên trang chủ của ReactJS, ta có thể thấy ngay dòng chữ nổi bật: React – A JavaScript library for building user interface, kéo xuống một chút thì ta sẽ thấy những thông tin tổng quan về React. Như vậy ta đã có thể hiểu công nghệ này là gì và nó phục vụ cho mục đích nào. Trên trang chủ còn có khung edit và run code trực tiếp để ta có thể thử nếu muốn.
Trường hợp 2: Bắt tay vào học công nghệ
Nếu bạn muốn bắt tay vào học công nghệ, và bạn muốn tiếp cận càng nhanh càng tốt thì mục Get Started hoặc Tutorial chính là nơi để bắt đầu. Thường thì những công nghệ hay được sử dụng hoặc đến từ những tổ chức chuyên nghiệp, docs sẽ có những mục như thế này. Tuy nhiên nếu bạn sử dụng các thư viện open source hoặc các thư viện nhỏ, phần technical documentation thường không được chú trọng, docs sẽ không có phần này.
Phần này sẽ hướng dẫn bạn step by step làm ra một sản phẩm demo nho nhỏ sử dụng công nghệ đó. Bạn chỉ việc làm theo hướng dẫn là bạn cơ bản nắm được syntax, các API, và cấu trúc cơ bản để sử dụng. Bạn đừng chỉ đọc, hãy chạy thử, bởi nhiều khi đọc vậy thôi mà code theo chạy thử chưa chắc chương trình đã chạy được. Có thể do sơ sót lúc code, hoặc môi trường của bạn còn thiếu một vài yếu tố khác, dù thế nào try and fail vẫn luôn là cách tốt nhất để học công nghệ. Khi bị lỗi và bạn cố gắng tìm hiểu và sửa, bạn sẽ hiểu kỹ hơn và nhớ lâu hơn. Do mục này thường là step by step từng bước với hướng dẫn cụ thể để chạy ra được một cái demo nho nhỏ, nên phần này thường không khó và khá dễ tiếp cận.
Học thì sẽ chẳng bao giờ là đủ bởi kiến thức cho một công nghệ là rất nhiều, mà thường công việc sẽ yêu cầu sự kết hợp của nhiều công nghệ khác nhau. Do vậy, khi làm xong phần Get Started rồi, bạn đã có một lượng kiến thức nhất định, bạn có thể bắt tay ngay vào công việc bằng cách vừa làm vừa tra cứu. Nên tránh sa đà vào việc tìm hiểu tiếp, bởi ngoài mục Get Started hay Tutorial ra, các phần sau thường mang nặng tính liệt kê, học sẽ rất khó vào và khó nhớ.
Trường hợp 3: Tra cứu thông tin
Đây có lẽ là tình huống thường gặp nhất khi sử dụng docs. Bạn đã có kiến thức nhất định về công nghệ đó, bạn đang code và cần làm một vài thứ mà bạn chưa biết phải làm thế nào, docs sẽ là nơi chứa những thông tin chuyên sâu để giúp bạn giải quyết vấn đề. Hoặc đơn giản là bạn muốn đào sâu tìm hiểu một khía cạnh cụ thể của công nghệ bạn đang sử dụng, không đâu cung cấp thông tin tốt hơn là docs chính chủ.
Vấn đề từ đây cũng bắt đầu. Như mình đã đề cập ở phần trên, thông thường bạn sẽ thấy khó hiểu khi đọc docs bởi ít nhiều bạn sẽ thiếu kiến thức nền. Kể cả bạn có kiến thức nền tốt thì đọc docs vẫn sẽ có những chỗ khó hiểu, bởi docs là một bách khoa toàn thư về một công nghệ cụ thể, và được viết để cover nhiều khía cạnh. Do vậy đôi khi nếu đã lấy được đủ thông tin bạn cần thì không cần quá đào sâu những phần bạn chưa hiểu.
Còn nếu như bạn có nhu cầu tìm hiểu những phần chưa hiểu đó, bạn cần phải phân tích cụ thể những term mà bạn chưa rõ, có thể tiếp tục Google để tìm hiểu thêm, đọc thêm các tài liệu liên quan. Bạn không thể nóng vội được, khi đọc đến những phần khó hiểu bạn cần suy ngẫm. Thường những câu khó hiểu là do có những khái niệm bạn chưa nắm được, bắt đúng từ khóa và tiếp tục tìm hiểu thêm về từ khóa đó. Trong quá trình tìm hiểu có thể bạn lại gặp những khái niệm mới và có thể lại cần tiếp tục đào sâu. Có thể bạn phải đọc vài bài article hoặc blog để có thể hiểu về một khái niệm. Quá trình này khá tốn thời gian nhưng khi đã hiểu thì bạn nắm rất chắc.
Ví dụ như mình khi tìm hiểu về webpack, sẽ cần nhiều kiến thức nền khi đọc docs của nó. Đầu tiên là về JavaScript, các khái niệm về module, import, export, rồi Babel, polyfill, các kiến thức về NodeJS. Thời gian đầu mình tìm hiểu Webpack do thiếu nhiều kiến thức nền nên đọc Webpack docs vô cùng khó hiểu với nhiều thuật ngữ lạ. Mình đã phải tìm docs và kết hợp Google các kiến thức của NodeJS. Ví dụ như khái niệm polyfill, khi chỉ code và sử dụng các API của javascript thì mình ít khi để ý đến, chỉ khi động đến việc build các module thì mình mới vấp phải. Và khi đọc webpack docs mà cần đến những kiến thức liên quan đến polyfill thì mình chả hiểu gì. Mình phải mất khá nhiều thời gian tìm hiểu polyfill là gì, ứng dụng ra sao và khi có nhiều kiến thức về polyfill thì việc đọc webpack docs cũng trở nên dễ dàng hơn. Do vậy mình khuyến khích các bạn nếu có thể thì nên tìm hiểu kiến thức từ gốc và nắm vững chúng. Quá trình này có thể tốn khá nhiều thời gian và công sức, hãy kiên trì, khi bạn hiểu các khái niệm liên quan thì đọc lại docs bạn sẽ không bị khó hiểu nữa, thậm chí bạn sẽ hiểu rất chắc vấn đề.
Mình thường tiếp cận công nghệ mới như thế nào?
Trong phần này mình sẽ chia sẻ cách mình tiếp cận công nghệ mới như thế nào. Mọi người có thể đọc lại bài viết Chuyện cập nhật kiến thức công nghệ để hiểu hơn về tư tưởng chủ đạo của mình khi học công nghệ mới.
Tìm hiểu overview
Công nghệ thì có rất nhiều và không phải lúc nào ta cũng cần học. Có những lúc, mình chỉ muốn tìm hiểu overview xem nó là gì, có thể để đánh giá trước khi thực sự lựa chọn nó. Với mình khi tìm hiểu overview, mình thấy không gặp quá nhiều khó khăn bởi chưa phải đụng tới nhiều thuật ngữ. Nếu chẳng may mình vẫn thấy khó hiểu thì có thể tra cứu Google, sẽ có nhiều trang blog, hoặc video tiếng anh và tiếng việt để mình tìm hiểu. Với một thứ quá mới với nhiều thuật ngữ lạ, thường thì dùng tiếng mẹ đẻ sẽ dễ tiếp cận hơn là tiếng anh.
Nếu chỉ muốn biết nó là gì, mình thường Google luôn, ví dụ ReactJS là gì? Và đọc luôn bài viết tiếng việt nào đó. Còn nếu muốn biết overview nhưng kĩ hơn một chút, thì mình sẽ vào trang chủ React để đọc thêm một số thứ, vẫn là tổng quan thôi, không phải mục Tutorial.
Học và tra cứu công nghệ
Về phần học công nghệ mới, mình nhiều lần học phần Tutorial của docs và sớm nhận ra chỉ học qua docs tương đối khó. Kể cả với phần tutorial của docs cung cấp, khi mình thực hiện xong thì cũng không nắm bắt được nhiều. Có lẽ những người viết ra phần hướng dẫn không có nhiều nghiệp vụ sư phạm. Mình thì vẫn ưa thích cách học công nghệ ban đầu từ một tutorial nào đó trên mạng, có thể là ebook, một khóa trên Pluralsight hay trên Youtube. Các khóa học này thường mang lại hiệu quả cao hơn, những người thực hiện các khóa học này cũng có cách trình bày vấn đề dễ hiểu và logic hơn. Bản thân trên React docs cũng có đưa ra các đường link học khác nhau với lời nhắn rằng có thể những tài liệu của bên thứ ba sẽ dễ tiếp cận hơn docs chính thống và nếu như vậy thì khuyến khích mọi người học theo.
Bản thân mình cũng từng làm theo tutorial của React nhưng khi làm theo thì không nắm được quá nhiều kiến thức. Chỉ đến khi học theo tutorial của một tác giả trên Youtube thì mình mới nắm được những kiến thức nền tảng của React. Các kiến thức về React đã được tác giả tổng hợp và trình bày lại theo cách trực quan dễ hiểu và có hệ thống. Ngoài ra người dạy có lẽ có kiến thức sư phạm, họ tìm hiểu và cố gắng làm đơn giản hóa các khái niệm phức tạp, đồng thời thường chỉ định rõ những kiến thức cần nắm trước khi bắt đầu tutorial (phần prerequisites). Còn một điều nữa là các tutorial ngoài docs cũng hay cung cấp các case thực tiễn, hoặc hướng dẫn việc tích hợp các công nghệ khác nhau. Có một vấn đề nhỏ khi học tutorial bên ngoài là thường các tutorial thế này chỉ xuất hiện tầm vài tháng đến nửa năm sau khi công nghệ đó ra đời. Tuy nhiên phần lớn chúng ta không có nhu cầu học công nghệ trong giai đoạn công nghệ vừa mới xuất hiện.
Sau khi nắm được các kiến thức cơ bản thì mình sẽ nhảy vào làm việc ngay, có thể là pet project hoặc làm công việc có sử dụng công nghệ đó. Khi làm thì sẽ gặp nhiều vướng mắc nảy sinh, khi đó mình sẽ bắt đầu tra cứu dần dần. Nếu như là công việc thì thường mình sẽ tra cứu Google, thông qua Stackoverflow hay các blog để lấy giải pháp nhanh nhất có thể nhằm giải quyết công việc, sau này có thời gian thì sẽ tìm hiểu sâu thông qua docs.
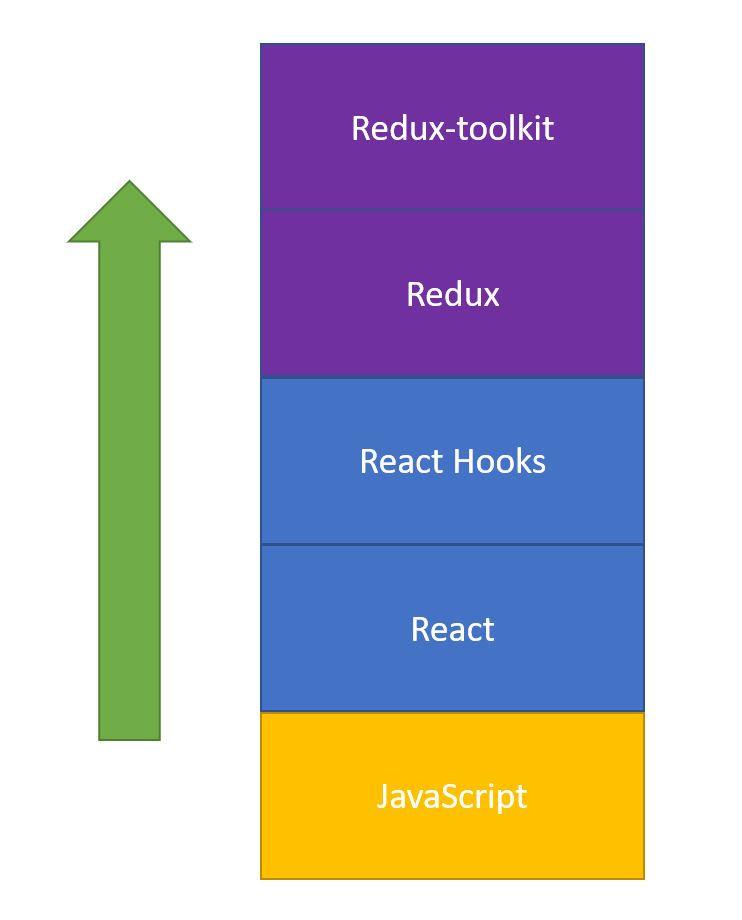
Việc tìm hiểu sâu thì tương đối là tốn thời gian, cái này là tùy vào nhu cầu của mỗi người. Có người cần tra cứu nhanh để giải quyết vấn đề, nếu bạn cần như vậy thì nên ưu tiên tìm kiếm qua Google trước, sau cùng mới là docs. Còn mình thì ưa thích việc hiểu sâu vấn đề nên thường cố gắng nắm vững các kiến thức cơ bản trước khi đi đến các kiến thức tiếp theo, rất nhiều các kiến thức công nghệ được xây dựng dựa trên các kiến thức trước đó (giống như stack ở hình dưới đây).

Lý tưởng nhất là bạn học từ dưới lên như hình vẽ, tuy nhiên đôi lúc cũng không dễ thực hiện. Như mình gần đây làm việc với Redux-toolkit, một tool về state management. Mình không vội vàng học nó ngay, mà mình trang bị các kiến thức về JS, sau đó là các kiến thức về React, sau đó mình học React Hooks, rồi mới đến Redux. Tuy nhiên đang học đến Redux thì công ty làm dự án có dùng Redux-toolkit nên mình dù chưa nắm vững cũng phải nhảy vào làm luôn. Chỉ xem qua rồi vừa tra cứu vừa làm. Đồng thời tranh thủ mỗi ngày dành chút thời gian hoàn thành nốt khóa học Redux để hiểu rõ Redux và tiếp tục xem kiến thức về Redux-toolkit. Thời gian đầu làm thì dựa vào code mẫu và copy chỉnh sửa để hoàn thành. Lúc đầu chủ yếu mình search giải pháp trên StackOverflow, thỉnh thoảng có vào đọc docs nhưng do chưa nắm rõ Redux nên khá khó hiểu và bị loạn. Sau một thời gian tự cập nhật kiến thức về Redux thì việc đọc docs của Redux-toolkit dễ hiểu hơn rất nhiều.
Kết luận
Tóm lại, cách học của mình với một công nghệ nhất định thường sẽ như sau:
- Tìm hiểu công nghệ đó là cái gì, giải quyết vấn đề gì (thông qua youtube, article, blog tùy hứng, mình không cố định), quá tình này thường rất nhanh vì chỉ nắm overview.
- Học để nắm fundamentals thông qua youtube hoặc tutorial nếu mình cảm thấy dễ tiếp cận hơn docs (thường là vậy). Tuy nhiên có những lúc mình chọn Tutorial của Docs.
- Bắt tay vào làm và tiếp tục đào sâu nếu cần (thường đọc qua docs, khó hiểu thì tra thêm bên ngoài)
Quan trọng nhất là mình luôn nắm vững kiến thức ở tầng dưới trước khi học lên các tầng cao hơn. Và luôn nhớ, không dễ để hiểu rõ hoặc sâu tất cả từ đầu, đừng lo lắng, có thể bạn Google giải pháp để giải quyết việc trước mắt trước mà chưa cần nắm rõ rồi sau đó tìm hiểu sau. Thực tế, để nắm rõ công nghệ quá tình học, làm, học, làm, học, làm sẽ diễn ra liên tục.
Trong bài viết này, mình đã chia sẻ cách sử dụng technical documentation sao cho hiệu quả. Đồng thời mình cũng đã chia sẻ cách tiếp cận công nghệ mà mình đang làm và thấy hiệu quả. Tuy nhiên đây cũng là ý kiến chủ quan của mình, có thể bạn sẽ có cách thức phù hợp hơn. Thực tế kỹ năng đọc docs nói chung hay chính là kỹ năng tự học là kỹ năng quan trọng nhất trong việc tiếp cận công nghệ trong bối cảnh công nghệ thay đổi hàng ngày. Trong khi đó không nhiều bài viêt trên Internet có đề cập đến vấn đề này. Hy vọng qua bài viết này, các bạn sẽ tìm được cho mình một cách tiếp cận đúng đắn và hợp lý, giúp chúng ta tự tin hơn trong quá trình phát triển sự của nghiệp bản thân.