Đã là developer hay người làm công nghệ nói chung, khi tìm hiểu một công nghệ thì việc đọc technical documentation hay còn viết tắt là docs (dân trong nghề với nhau hay gọi là đốc) là điều không thể tránh khỏi. Có lẽ nhiều người trong chúng ta cũng nhận ra, đọc docs thì sẽ khó hiểu hơn đọc tutorial, xem video hay blog rất nhiều. Thực tế nhiều người sẽ xem tutorial hay xem video dạy học khi học một công nghệ mới hơn là xem docs. Nhưng vẫn sẽ có những lúc, ta cần xử lý những vấn đề đặc thù mà không thể tìm thấy trên Stackoverflow hoặc là khi đã xới tung cả Google cũng chẳng tìm nổi đáp án cho vấn đề đặc thù của mình, thì đó là lúc ta cần vào docs của công nghệ đang dùng để đọc và tìm hiểu kỹ bản chất vấn đề và tìm cách xử lý.
Tuy nhiên khi vào docs để xem thì ta dễ dàng bị choáng ngợp bởi lượng thông tin trong đó khiến ta không biết bắt đầu từ đâu, rồi làm sao để tìm đúng thứ mình cần, chưa kể bạn còn tự hỏi sao docs viết khó hiểu thể nhỉ, sao nó không thể dễ hiểu như những tutorial hay video trên mạng. Trong khi docs lại là nguồn tài liệu chính thống và đáng tin cậy của bất kỳ công nghệ nào. Nói vậy là để thấy tầm quan trọng của docs và sử dụng docs sao cho hiệu quả là một kỹ năng bắt buộc phải có.
Trong bài viết này, mình sẽ đi tìm hiểu một số vấn đề xung quanh docs. Tại sao docs lại khó đọc như vậy, có cách nào để giúp ta xử dụng docs – nguồn tài liệu chính thống một cách hiệu quả và dễ dàng không? Mình đã cố tìm hiểu bằng cách Google để tìm đọc những bài viết nói về cách sử dụng docs sao cho hiệu quả. Bởi ai cũng biết, công nghệ thì thay đổi không ngừng, việc cập nhật kiến thức công nghệ là vô cùng cần thiết. Và kỹ năng học tập tra cứu docs mình đánh giá là vô cùng quan trọng, quan trọng hơn cả việc bạn biết nhiều công nghệ ra sao. Khi mình nâng cao khả năng sử dụng docs chính là mình đang nâng cao khả năng tự học, tự tiếp cận công nghệ của bản thân. Tuy nhiên mình nhận ra một điều, các bài viết hoặc tutorial dạy về một công nghệ cụ thể thì rất nhiều, nhưng những bài viết hướng dẫn người khác sử dụng docs hiệu quả ra sao thì chả có mấy. Do vậy mình đã thử tìm hiểu đồng thời kết hợp với kinh nghiệm bản thân để chia sẻ cách sử dụng docs sao cho hiệu quả.
Mình sẽ chia bài viết làm 2 phần, trong phần 1 mình sẽ cùng nhau làm rõ khái niệm technical documentation là gì và giải thích lý do tại sao nó lại khó đọc như vậy. Còn ở phần 2 mình sẽ chia sẻ những cách mà mình tìm hiểu được để làm sao ta có thể sử dụng nguồn tài liệu này một cách hiệu quả.
- Phần 1: Technical documentation là gì? Tại sao đọc lại khó hiểu như vậy?
- Phần 2: Sử dụng technical documentation sao cho hiệu quả
Mình là dev nên cách tiếp cận có thiên hướng góc nhìn của dev đồng thời các ví dụ của mình sẽ thiên về tra cứu và sử dụng API của một framework hay library nào đó. Tuy vậy cách tiếp cận cũng sẽ tương tự với các docs liên quan đến các công nghệ khác của devops hay administration.
Technical documentation là gì?
Technical document là tài liệu học tập tra cứu dành cho developer, tester hoặc là bất kỳ ai cần tra cứu thông tin để có thể sử dụng được một công nghệ, một framework, library hay một service nào đó. Có thể nói đây là nguồn tại liệu chính thống, đầy đủ và đáng tin cậy nhất do chính người hoặc tổ chức làm ra công nghệ đó viết ra.
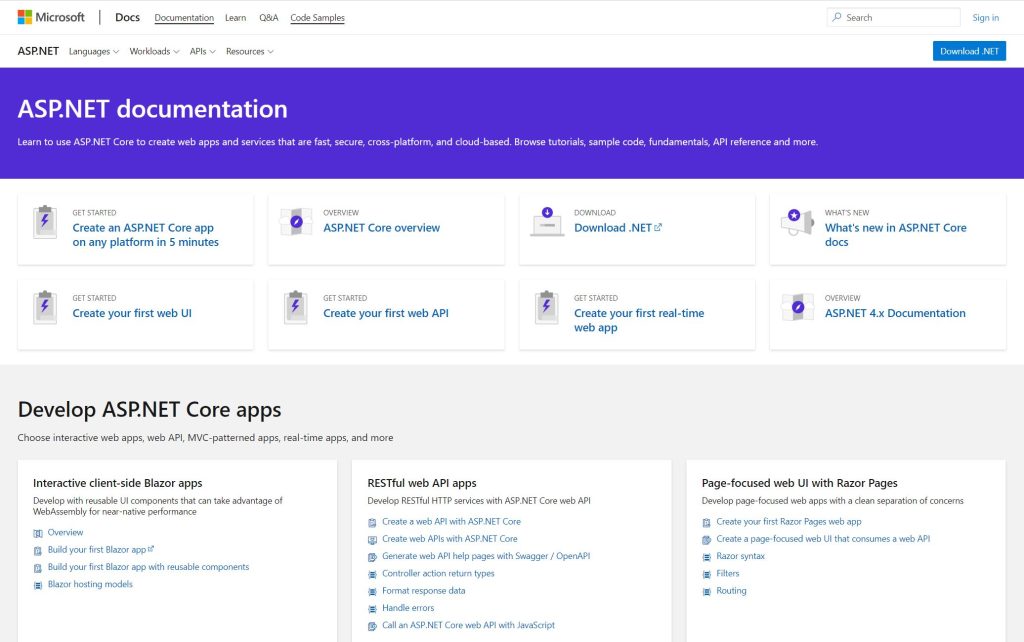
Ví dụ như bạn làm lập trình ASP.NET thì không thể không thể không biết đến ASP.NET Documentation của Microsoft. Trang này chứa mọi thông tin cần thiết về công nghệ này cho bạn tra cứu. Và đây là một trong những document tốt, dễ tiếp cận, đầy đủ thông tin và được trình bày vô cùng logic mà không phải docs nào cũng được như vậy.

Tại sao đọc docs lại khó hiểu như vậy
Lý do đầu tiên phải kể đến là đứng trên góc nhìn người viết doc cũng rất khó để chiều được độc giả. Người đọc có trình độ kỹ thuật rất khác nhau, có người thì junior nhưng có người thì đã expert. Nếu viết quá kĩ, thì docs dài lê thê, và người có trình độ expert sẽ thấy quá nhiều thông tin không cần thiết, nhưng nếu viết tổng quát hơn, chỉ tập trung vào giải thích phần công nghệ của mình, những người junior có thể thiếu những kiến thức liên quan để có thể hiểu dễ dàng.
Lấy ví dụ như việc viết hướng dẫn chuẩn bị một bàn ăn cỗ ngày tết miền Bắc như sau:
- Bánh chưng
- Xôi gấc
- Giò lụa
- Thịt gà, thịt đông, thịt lợn luộc
- Dưa hành
- Canh miến nấu măng
- Canh xương nấu khoai tây cà rốt
- Chè kho
Nếu là mẹ mình vốn quen việc nấu nướng, thì khi đọc như vậy là đủ hiểu, bởi mẹ mình đã biết làm bánh chưng thế nào, làm xôi ra sao. Nhưng với mình, mình chẳng hiểu phải làm bánh chưng ra sao nữa, làm sao mà chuẩn bị cỗ, mình rất cần một bản hướng dẫn cách làm bánh chưng, nếu tài liệu có luôn phần hướng dẫn làm bánh chưng thì tốt. Nhưng nếu viết vào thì sẽ có vấn đề như sau, một là bài hướng dẫn sẽ bị dài ra nhiều, chưa kể mẹ mình thấy đó là thông tin không cần thiết, hoặc ai đó khác thì lại biết làm bánh chưng nhưng không biết làm xôi gấc, họ lại mong có hướng dẫn về việc làm xôi gấc. Hướng dẫn này chỉ tập trung viết về việc chuẩn bị bàn ăn ra sao hơn là nấu món ăn thế nào. Việc viết tài liệu kỹ thuật cũng như vậy, người đọc tiếp cận tài liệu với nền tảng kiến thức và trình độ khác nhau, việc viết ra một tài liệu làm hài lòng tất cả là bất khả thi. Vậy nếu bạn thấy đọc docs có quá nhiều chỗ khó hiểu, đó là do bạn thiếu một số kiến thức nền. Đây cũng là lý do chủ yếu nếu bạn đọc docs mà thấy khó hiểu. Tuy nhiên docs vốn là bách khoa toàn thư về một công nghệ cụ thể, kiến thức là vô hạn và không ai có thể biết hết, vậy nên ta cũng không cần phải biết hết tất cả.
Lý do thứ hai có thể kể đến là bản thân docs cũng không được tốt. Người viết code có thể họ rất giỏi trong việc viết ra library, framework nhưng họ lại không giỏi trong việc viết tài liệu. Thực tế viết code và viết tài liệu đòi khỏi những kĩ năng khác nhau. Hầu hết deveoper có khả năng tư duy logic, giải quyết vấn đề rất tốt nhưng viết docs dễ hiểu đòi hỏi khả năng truyền đạt dễ hiểu, trình bày mạch lạc và bố cục rõ ràng trong bài viết. Các kiến thức thường liên kết với nhau rất chặt chẽ, khi giải thích khái niệm này, thường sẽ phải liên kết đến khái niệm kia, rồi kia nữa, nếu không có cách trình bày mạch lạc rất dễ dẫn đến việc trình bày lòng vòng và gây rối cho người đọc.
Một lý do nữa đó là nhiều library hay tool là open source, được các developer viết vì đam mê và chia sẻ cho mọi người. Bản thân việc viết ra được các library đã tốn rất nhiều thời gian và công sức, và với những thứ không ra tiền mà chỉ để thỏa đam mê như vậy, họ không thể đầu tư thêm vào việc viết tài liệu, vậy nên mong chờ docs hoàn hảo trong trường hợp này là một điều xa xỉ. Thường họ sẽ chỉ có thể viết một cách tương đối và tổng quan để người đọc có thể nắm được overview, còn lại để hiểu kỹ đôi khi ta sẽ phải mò vào đọc code. Không phải open-source nào cũng như vậy, nhưng sẽ có nhiều docs cho open-source viết sơ sài như thế.
Như thế nào thì technical documentation được coi là tốt
Không phải docs nào cũng được trau truốt, đầy đủ thông tin và dễ hiểu cho mọi người. Vậy chúng ta hãy phân tích docs như thế nào được coi là tốt, thế nào là không, và từ đó sẽ tìm cách xử lý đối với từng loại. Trước tiên nói về docs tốt, thường thì những docs loại này được viết bởi một công ty hay tổ chức, học đầu tư tiền bạc thời gian và công sức vào việc xây dựng tài liệu. Trong nhiều công ty lớn, họ có một bộ phận technical writer với khả năng trình bày và viết lách tốt hơn hẳn so với developer. Họ cũng hiểu về kỹ thuật và với sự trợ giúp của developer, họ sẽ viết ra những tài liệu có bố cục trình bày tốt, và dễ tiếp cận nhất. Dưới đây là những yếu tố mà docs cần có để giúp người dùng có thể dễ dàng học tập tra cứu.
- Getting started: hay Quickstart là một phần không thể thiếu của docs. Một docs tốt nhất định phải có cái này. Khi ta muốn tìm hiểu về một công nghệ rất mới, mọi khái niệm đều lạ lẫm, mục này hướng dẫn người dùng step by step xây dựng được một demo nho nhỏ chạy được sẽ giúp ta nhanh chóng nắm được tổng quan công nghệ đó.
- Sample code: code mẫu của một project hoàn chỉnh hay những mẩu code nhỏ trong từng chuyên mục là cái cần thiết thứ hai. Nếu như nói “Trăm nghe không bằng một thấy”, thì ở đây “Trăm text không bằng một đoạn code” chạy được. Đôi khi những dòng hướng dẫn đọc thì khó hiểu và khó tưởng tượng, nhưng với một đoạn code nhỏ để ta chạy thử, sẽ giúp ta dễ hiểu hơn rất nhiều.
- API reference: API là cánh cổng giao tiếp mới máy tính, công nghệ nào cũng đi kèm với một list dài API, hệ điều hành thì có một danh sách các command line, chẳng ai có thể nhớ hết được, việc phải có một bách khoa toàn thư cho API hay command line để tra cứu khi cần là vô cùng cần thiết. Nếu docs mà không có cái này thì không hiểu làm việc với công nghệ đó kiểu gì.
- Search: với một lượng thông tin rất lớn thì đây là một chức năng không thể thiếu để người dùng có thể tra cứu kiến thức và nhanh chóng tìm được thông tin mình cần.
- Interactive documentation: Với những đoạn code snippet nhỏ, sẽ thật tiện nếu docs hỗ trợ khung edit và run trực tiếp luôn, như vậy ta đỡ mất công phải setup môi trường ở local, điều này tiết kiệm được rất nhiều thời gian và công sức cho người học.
- Blog and community: Cộng đồng người sử dụng công nghệ là vô cùng quan trọng, công nghệ hiện đại đến đâu mà không có người sử dụng cũng sớm bị đào thải. Vì vậy blog để cập nhật và chia sẻ thông tin, và trang community để mọi người có thể vào bàn luận đóng góp ý kiến là vô cùng quan trọng. Có thể điều này không có ý nghĩa với nhiều người như mình, vốn chỉ sử dụng docs để tra cứu công nghệ nhưng với cá nhân hay tổ chức phát triển công nghệ thì rất cần trong việc phát triển cộng đồng và cải tiến sản phẩm của mình.
- Một vài thứ khác nữa tuy nhỏ nhưng giúp ích rất nhiều và thể hiện sự chỉn chu và đầy đủ của docs. Ví dụ như docs được đánh số theo version giúp hỗ trợ developer tra cứu theo từng version hay docs được dịch ra nhiều ngôn ngữ khác nhau.
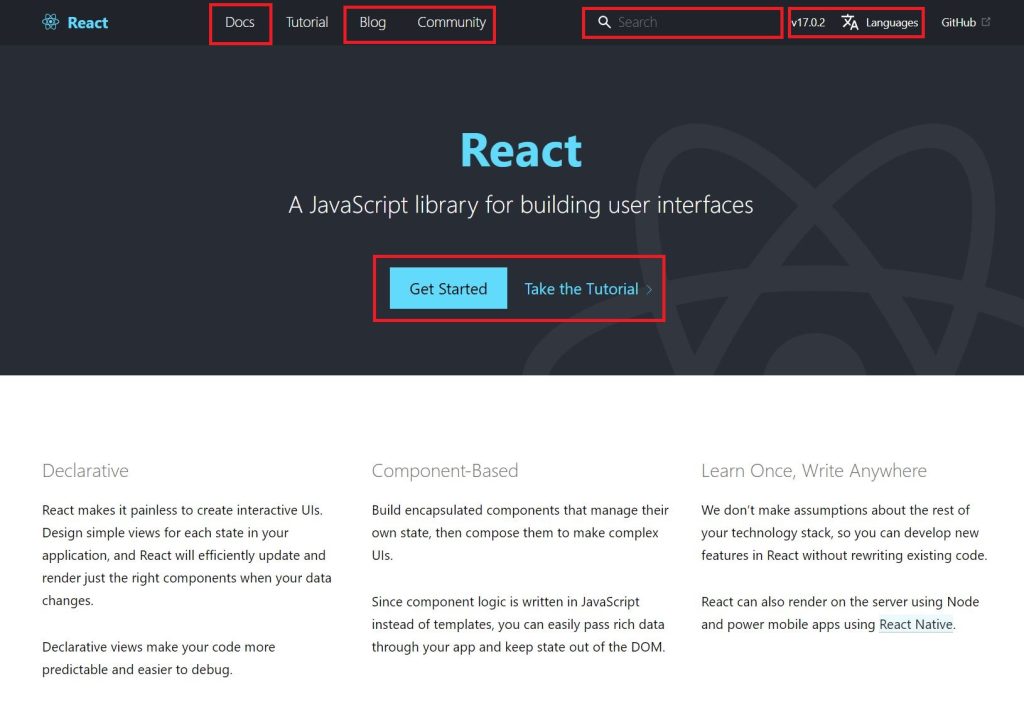
Ta có thể nhìn vào trang chủ của ReactJS để thấy được điều này.

Docs của React có thể nói là rất tốt khi có đầy đủ công cụ hỗ trợ developer học tập và tra cứu. Nếu chưa biết gì về React, ta có thể học từ phần Get Started hoặc Tutorial. Mục Docs trên thanh navigation bar chính là nơi chứa các thông tin chi tiết về công nghệ, đồng thời có API Reference để ta tham khảo. Đồng thời có khung search để ta có thể tra cứu nhanh thông tin. Ngoài ra còn có các mục như blog, community, mục tra cứu theo version và các ngôn ngữ khác.
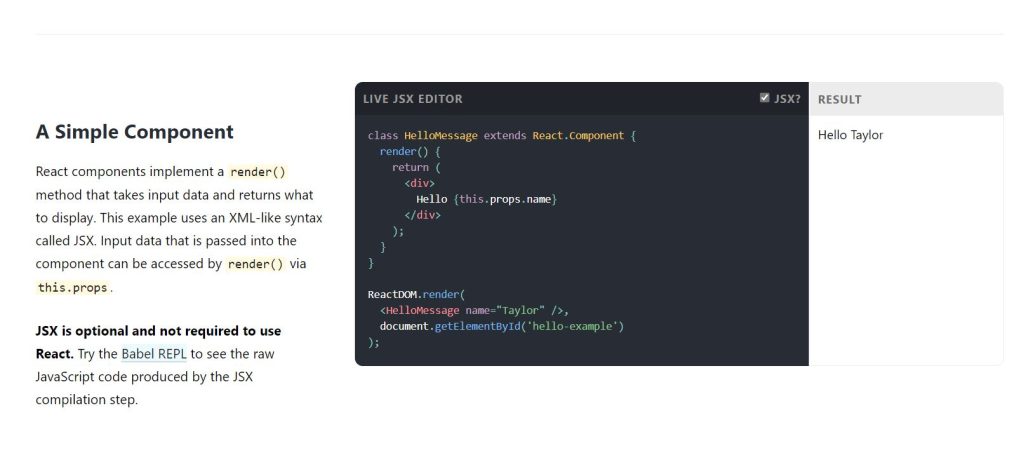
Kéo xuống phía dưới một chút, ta sẽ thấy một số đoạn code mẫu và có phần interractive để chạy thử.

React có docs tốt như vậy cũng không lạ bởi được phát triển bởi Facebook.
Còn nếu như docs bị thiếu một số thành phần quan trọng như Get Started hay hay API Reference thì thực sự việc tiếp cận công nghệ sẽ có nhiều khó khăn. Tuy nhiên, ta cũng ít khi phải sử dụng đến những công nghệ như vậy.
Kết luận
Trong bài viết này, mình đã đề cập đến vai trò quan trọng trong việc sử dụng technical documentation. Mình đã giải thích rõ technical documentation là gì, tại sao nó lại khá khó hiểu trong việc tiếp cận. Đồng thời mình cũng đã chỉ ra những dấu hiệu để nhận biết đâu là tài liệu được viết tốt và dễ sử dụng. Trong bài viết tiếp theo, mình sẽ chia sẻ kinh nghiệm của bản thân trong việc sử dụng docs. Đây cũng là một kĩ năng quan trọng trong việc cập nhật kiến thức công nghệ.
Phần 2: Sử dụng technical documentation sao cho hiệu quả